タイムラプス用に撮影すると、大量の写真データがTHETA内に保存されることに
なります。
他のデータがあると混乱するので事前に全て削除しておいた方がよいでしょう。
(1)THETA内の撮影データ
インターバル撮影が終わったTHETAをUSBケーブルでPCに接続すると、次のように
PCにTHETAが表示されます。

THETAアイコンをクリックして、撮影された360度画像を表示させます。

このデータ全てをPC内の適当なフォルダにコピーしておきます。
THETAの場合、4K解像度が規定値であり、またタイムラプスでは大量の画像
ファイルとなるため、コピーにはかなりの時間がかかる場合があります。
(2)画像データからタイムラプス動画作成
タイムラプス作成には動画ソフトを用います。ここではガリラボにおいてある
VideoStudioでの例を説明します。
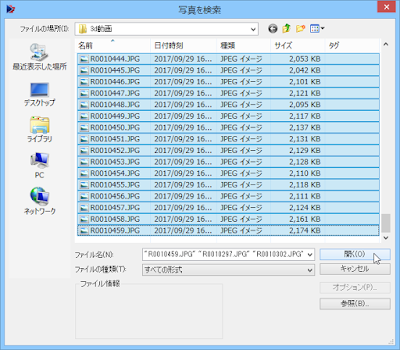
次のメニューから、写真データを一斉に挿入します。
大事なことは、写真データの順番です。THETAで撮影した写真ファイルは撮影順に
ファイル番号がついていくので問題ありません。
順序性のないファイルを扱う場合は、かなり面倒なことになるでしょう。

THETAからPCに保存したフォルダにあるデータをすべて選択し、開きます。

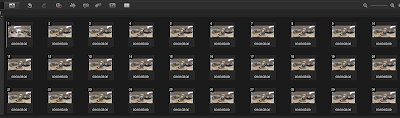
VideoStudioのストーリーボードビューを見ると、次のように一覧の画像が
挿入されます。

上の画像を見るとひとつひとつの360度画像ファイルの表示時間が3秒となっています。
VideoStudioは画像データを取り込んだ時、3秒を標準に動画にする設定になっています。
タイムラプスで3秒は長いので、短い時間に設定します。
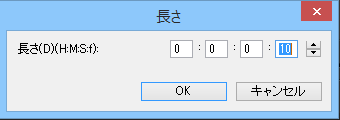
ストーリーボードビューにあるすべての画像ファイルを選択後、次のメニューによって、
ひとつの画像の表示時間を変更します。

表示時間の設定画面です。時間・分・秒・30分の1秒を指定します
ここでは表示時間を 10/30(秒) としました。

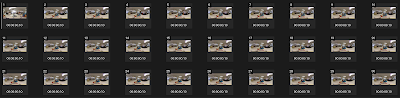
全ての画像ファイルの表示時間が 10/30秒に修正されました。

【解説】
動画は静止画を1秒間に何枚かのスピードで表示させて作っているわけですが、
1秒間に何枚の静止画を表示させるかというのにフレームレート「fps」という単位が
使われます。fps(Frames Per Second)の略です。通常の動画はだいたい30fps程度
です。
となると、1静止画=1フレームの表示時間Δtは、
Δt=1/30(秒)
となります。
上で、Δt=10/30(秒)としました。これは、1秒間に3フレームに相当しますので、
3fpsの動画となります。かなり低いフレームレートです。一般にはもっと大きい値が
よいでしょう。10fps程度とか。
さてt(秒)間隔でT1(秒)の間、インターバル撮影したとします。この時、
撮影枚数 N=T1/t(枚)
となり、タイムラプスではこれが1フレームとなるので、タイムラプス動画の長さT2は
タイムラプス動画の長さ T2=N*Δt=(Δt/t)T1
となります。
上の事例では T1=40分(=2400秒)、t=15秒、Δt=10/30=0.33秒としたので、
N=2400/15=160枚
の画像ファイルとなり、タイムラプス動画の長さは
T2=(0.33/15)*2400≒53秒
となります。
・・・・・・・・・・・・・・・・・・・・・・・・・解説終了
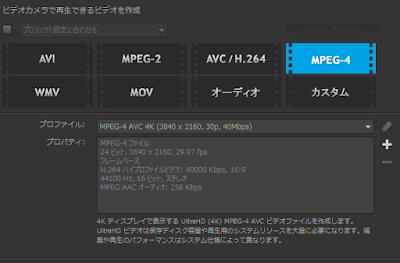
以上の設定が終わったら、動画として書き出します。mp4形式で、4K動画として
出力しましょう。

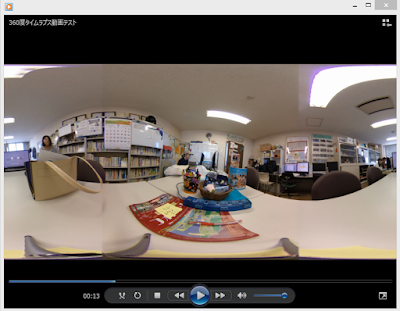
出力された動画がMediaPlayerで視聴すると、3D動画は次のようになります。

(3)作成した360度動画の事前処理
作成した360度動画をYoutubeにアップロードして公開する手順を紹介します。
すぐにアップロードできず、事前処理を行う必要があります。事前処理の行う
アプリについては次の解説を参考にダウンロードしておきます。
【解説】
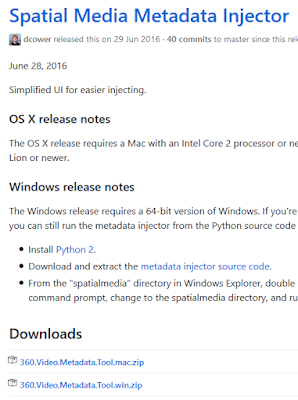
Youtubeのサイトに、360度動画をアップロードするとき次の手順の必要性が
示されています。
メタデータを埋め込む必要があるとのことです。

次のサイト
https://github.com/google/spatial-media/releases/tag/v2.0
にメタデータを生成してくれるアプリがあります。

Windows用のアプリ「SMMI」をダウンロードして、適当なフォルダにおいておきます。

・・・・・・・・・・・・・・・・・解説終了
360度動画のアップロード前の処理
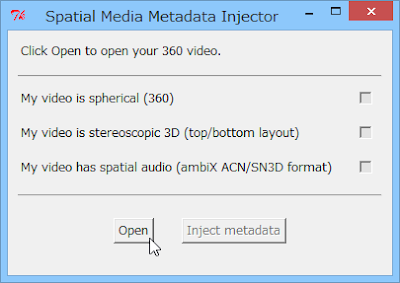
SMMIで動画ファイルを事前処理します。アプリを実行すると次の画面が開きます
ので、「Open」から作成した360度動画を選択します。

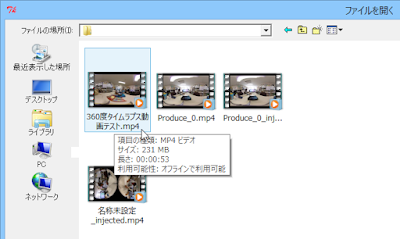
次がVideoStudioで作成した先ほどの動画を選択しているところです。

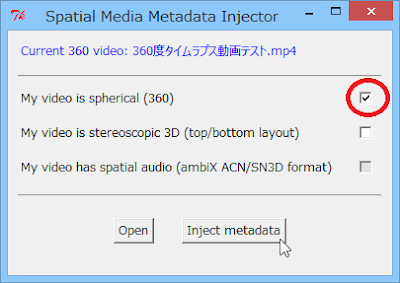
メタファイルを埋め込む動画ファイルを選択したら、上記の赤いマークのところが
チェックされていることを確認の上、「Inject metadata」をクリックします。

保存先を聞いているので、適切なフォルダを指定すれば、メタデータを埋め込んだ
ファイル(ファイル名に injected が付加されている)が作成されます。
(4)Youtubeへのアップロード
手順(3)で前処理した360度動画ファイルは、360度動画としてYoutubeにアップ
ロードできます。
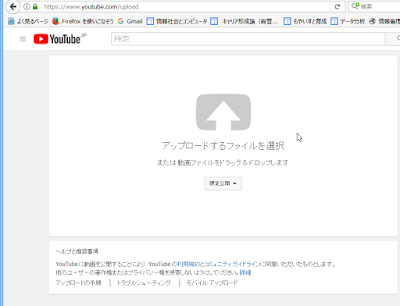
次のYoutubeのアップロード画面に(メタファイルが埋め込まれた)前処理を終えた
動画ファイルをドラッグ&ドロップします。

アップロードが完了したら、必要な説明を記入し、公開(限定公開・非公開)を
選択し、最後に完了をクリックします。

(5)Youtube上での確認
作成したタイムラプス動画です。なお、現時点(2017年9月)ではブラウザに
よっては360度動画に対応していないものがあります。
慣れていない頃、360度化に失敗したのではないかと思った記憶があります。
注意しましょう。
0 件のコメント:
コメントを投稿